今天早上查询,发现本站PR值更新了 世界朋友 PR 从1升到了2
博客SR 也生到了3
查询发现很多网站PR ,SR都上升了
看来自己的努力有成效了^_^
今天早上查询,发现本站PR值更新了 世界朋友 PR 从1升到了2
博客SR 也生到了3
查询发现很多网站PR ,SR都上升了
看来自己的努力有成效了^_^
来源: ITeye
近日,Eric Frenkiel(前Facebook员工)和Nikita Shamgunov(前微软SQL Server高级工程师)推出了MemSQL数据库,该数据库的目标旨在提高关系型数据库的运行速度。

MemSQL通过将数据放置在内存中,并将SQL语句翻译为C++,来达到查询执行最优化。这使得MemSQL以难以置信的速度写入和读取数据。Frenkiel称,MemSQL比磁盘型数据库的执行速度快了30倍。
MemSQL提供了一个关系型接口,你可以将通常存储在暂时媒介(缓存或键值存储)中的数据进行统一,并连同现有数据直接放置到数据库中。
除了速度快外,对于开发者来说,MemSQL的另一个优势是可以与MySQL很好地结合。从本质上讲,当磁盘中的MySQL数据需要更少的性能和更高的持久性时,MemSQL则扮演一个高性能内存层的角色。MemSQL使用一个SQL接口和MySQL API,这意味着开发者不必学习新的东西。
MemSQL项目主页:http://memsql.com/
文档:http://developers.memsql.com/docs/1b/
运营一个成功的网站有很多要素,定位要做好、美工要优化、推广要到位、要时间的积累。曾经我以为,当这一切都具备的时候,我就成功了,但事实并非如此。
事情是这样的,从最初接触SEO开始,我就一直致力于自己一个商城网站的运营和建设,从2009年开始,差不多已经快3年时间了。一直坚持手工外链,坚持原创内容,也投入了大量精力,自己做客服。努力总有回报,随着百度更新,网站排名越来越好,流量也越来越多。最好的时候,百度指数1000的词,我做到了百度第三位。由于是来的精准流量,每天给我带来的销售额也是相当可观的。我也梦想着,年入30万马上就要实现了,非常欣喜。
但是好景不长,排名上去没到一个星期,网站莫名其妙打不开了。我气愤地去问空间商是怎么回事,答案如下:网站被DDOS攻击,已经关闭了。完全懵了,原本一直致力于网站优化、推广方面的研究,但对网路安全方面的内容却一无所知。突击学习了几天,才大致明白怎么回事情。好说歹说,让从空间商那边备份了网站数据,换了国内某知名IDC的空间,想这回安全性应该高一些了。
不过接下来的事情更令我手足无措,网站更换空间后,一开始几天运转正常,但没过几天,攻击又来了,虽然这次没有被关闭,但访问速度奇慢。原本PV/IP一直维持在5以上,现在一下子降到一点几。想必大部分客户是刚点开网页就关了。接下来,网站排名也掉了。而由于我使用的CMS被爆出有漏洞,居然还给挂上了黑链。真是屋漏偏逢连夜雨!万般无奈,我只好把一个盈利前景大好的网站转手卖了。
痛定思痛,我想这次教训对我以后的发展也是有帮助的。至少,通过这次实践,我明白了自己的模式是行得通的,同时,也了解到做网站不仅仅是推广,网络安全对于网站成功是至关重要的。前一阵的新闻相信大家都看到了,从去年底开始CSDN、51CTO、CNZZ、eNet、UUU9、YY语音、百合网、开心网、人人网、美空网、珍爱网等各大网站用户数据相继被破解,这些大站尚且如此,我们草根站长的小站被入侵实在太简单了。因此,多学习点网络安全防护知识,应对各种网络攻击。保障服务器、网站安全,防止被入侵、挂马非常必要。
add_theme_support('post-formats', array( 'aside', 'gallery' )); |
第一个参数指添加的是文章形式,第二个参数是要添加的文章形式数组。但是只调用这个方法并没有效果,还需要用到WordPress的 add_action()方法,add_action()方法可以将我们自定义的php函数钩入WordPress,相当于激活这个函数。具体代码如下:
add_action('after_setup_theme','custom_post_formats_setup'); function custom_post_formats_setup(){ add_theme_support( 'post-formats', array( 'chat', 'image', 'link', 'quote', 'status', 'video', 'audio' ) );} |
add_action()的第一个参数是用到的钩子,第二个参数是自定义方法的名称。
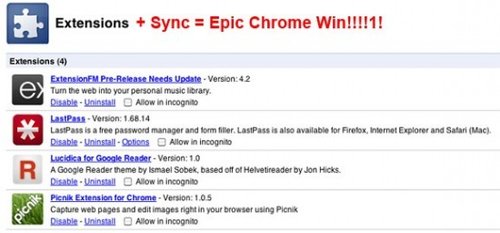
相信很多人像笔者一样白天在单位用一个电脑,晚上回家又用另一个电脑,甚至还可能不是同一种操作系统。那么在这种情况下,我们会发现 Chrome/Chromium 的同步功能非常实用。从最初支持的书签同步,到现在可以同步很多东西,包括皮肤、自动填写以及偏好设置等等。唯一差的就是 Chrome 扩展的同步了,而且这也是用户最需要的一个同步功能。

然而,从最新的 Chrome 源代码来看,我们应该不需要等太久了。在今天更新的Chromium Revision 49234中,终于出现了有关扩展同步的代码。更让人兴奋的是,这些代码默认就处于启用状态,也就是意味着不需要通过命令行参数来开启这项功能。当然,目前也仅仅是出现了相关的代码而已,还不能使用。

也就是说,目前要不就是没有完全开启这项功能,要不就是还不能良好的工作。这种情况其实也很正常,毕竟是第一次出现了相关的代码。
很显然 Chrome 的开发者已经在这方面投入工作了,其实从本质上来说同步扩展应该和同步皮肤差不多,毕竟都是.CRX 的文件结构,既然 Chrome 皮肤同步功能已经可以很好的工作了,那么加入扩展同步应该也不是太困难。
那么,什么时候才能在 Chrome Dev 分支使用扩展同步呢?让我们一起期待吧!
山羊的摩羯

一只与移动硬盘大小相仿的金属盒子,“身上”长着4个USB接口和电源、网络、耳麦、投影仪专用接口,只需连接上显示器、键盘、鼠标等外接设备并插上网线,轻轻点击登录窗口,熟悉的Windows界面即刻展现在显示器或投影屏幕上,开机启动时间几乎可以忽略不计……
经过上海科研人员的数年攻关,国内第一台无CPU、无内存、无系统的“零终端电脑主机”近日在沪问世,并于7月初投入量产。目前,上海黄金交易所已经“抛弃”掉笨重的PC主机,配置完成300台这样的“零终端电脑”,成为全国第一家进入云电脑办公时代的公共机构。
节电95%零电磁辐射
记者日前在上海金图信息科技有限公司看到,这台可以完全替代PC主机的“宝盒子”KT8000长12厘米、宽8厘米、高1.5厘米,只相当于两包香烟大小,重量只有80克,比便携式移动硬盘还轻。
“KT8000是目前世界上唯一真正做到无CPU、无内存、无系统的零终端电脑,盒子内只有一块高度集成的电脑芯片,而上网浏览、操作软件、编辑保存文件、播放视频等所有工作,都通过网线另一端强大的服务器软硬件系统来完成。”金图科技总裁宋代明表示,由于“宝盒子”将传统PC主机内的数据运算、管理程序、操作系统等全部“转移”到了基于云计算概念的远程服务器,办公桌上的电脑终端得以大幅度“瘦身”,电力消耗只有3.5瓦不到,是通常台式电脑的5%,以一家100人规模的办公企业测算,能源消耗只有独立主机方案的1/10,3年下来可节省5万元电费。
无CPU、无内存、无系统,对电脑使用者来说还意味着——让办公族头疼的开机等候时间长、电磁辐射、电脑病毒都一一迎刃而解。
初步上市约3000元
在沪问世的KT8000“零终端电脑”已通过中国质量认证中心的中国国家强制性产品认证,被中科院上海科技查新咨询中心认定为国际领先技术,并于7月初正式投入量产。
目前,一台“宝盒子”的市场价格约3000元左右,今年第三季度可望量产4500台,已具备年产10万台的生产能力。
家庭版“零终端电脑”也在研制中,有望明年年中面市,届时价格也会大幅降低,一台家庭用“宝盒子”不会超过1000元人民币
来源: 卢松松博客
从评论系统到分享按钮,从智能推荐插件到社会化登陆,社会化插件已经入侵了网站的方方面面,我就推荐写适合个人网站使用的第三方社会化插件。
搜索引擎认为最有价值的(按先后顺序):
1:内容
2:社会化
3:用户体验
4:链接建设
5:SEO
这是从ZAC博客中分享的一个Bing人员总结的高度浓缩的SEO技术,其实适用于所有搜索引擎。由此可见社会化的重要性。
那么,既然知道了社会化分享的重要性,今天卢松松推荐的插件可以用过一张图来表明。

我们看到,如果网站全权使用第三方社会化插件的话,除了网页基本框架和内容之外,其他功能都可以由插件来完成了。
1:分享插件
现在在各个网站上我们都能见到分享的按钮,目前Jiathis、bshare、百度分享这三款算是很火的分享按钮了。
下面的示意图可以说明分享按钮的作用,例如:通过用户A分享到他的微博下,这样他的粉丝就能看到该网站的内容,从而影响更多的人。

卢松松博客目前用的是Jiathis,因为它出是早,而且可分享的网站也非常多,而且在分享数据分析方面做的也很全面。Bshare还没用过,不过多评论了。
后起之秀,百度分享是很厉害,因为还不清楚百度的分享和它的收录、排名有什么关系,为了保险起见,许多站长都换成百度分享了,而且刷百度分享数的人也不在少数。
2:评论插件

第三方社会化评论系统我在之前的博文中已介绍过,目前评论插件有:评论啦、友言、贝米,和刚刚诞生的“多说”。
它们的功能大多类似,如上图所示,去处装上一段JS代码即可使用,比如社会化登陆、分享按钮、添加图片视频等等,在评论框中一应俱全。而且现在这些社会化评论系统已经支持SEO了,同时评论的数据也支持导入/导出了。
3:智能推荐插件

无觅是一个较早推出智能推荐插件的,我真正使用无觅这个插件还是在去年,因为之前Truman Lam给我推荐了好久。在加上他们的工具确实靠谱,所以我就用上了。智能推荐插件就是可以把同一个网站不同程序下的相关文章聚合到一起,主要是增加相关文 章精准度。同时无觅的“喜欢”功能就类似于分享按钮,可以把“喜欢”的文章推送到绑定的微博中,
友荐:和无觅一样的功能,不过部分还在内测中,它最大的特色就是JS代码只有一行。
需要注意的是友荐、友言已被Jiathis(加网)收购,从“分享按钮”到“智能推荐”再到“评论框”,Jiathis已经形成了一套完整的社会化插件体系。
同时Jiathis推出的趣一网的个性化阅读也与新版无觅网的个性化阅读形成了正面竞争。需要注意的是,只有你的博客安装了其中任何一方插件的用户才可能进入他们自家的热门排行榜,带来流量,二选一,你选吧。
写在最后:
分享按钮,可以让用户帮你推广网站;社会化评论框,可以提交评论、载入速度,方便管理评论;智能推荐插件,可以提高网站PV,增强用户黏性。
它们有很直接有优点,也有最大的缺点:你会发现网页中有一大堆第三方JS,牵一发则动全身。
作者:卢松松 本文地址:http://lusongsong.com/reed/436.html
网易科技讯 7月12日消息,据国外媒体报道,目前黑客们公布的类似用户登陆账号的认证信息至少有45.3万份,黑客们称,他们检索了来自雅虎一些未识别的服务器上的资料,之后便得到了这些信息。
目前,这些信息已在由黑客联盟组成的D33D公司的公共网站上公布。黑客们利用特殊的SQL注入方式渗透到雅虎网站的子区域中以获取信息。该技术专门针对一些安全性较差的网站应用程序进行攻击,这些程序并不仔细检查进入搜索框和其他用户输入栏的文本。通过向其注入有效地数据库指令,攻击者便可欺骗后端服务器,还可向其信息转储大量的敏感信息。
为了支持此项声明,黑客们公布了他们声称的雅虎45.34万名用户的认证信息,还有超过2700个数据库表或数据库表列的姓名以及298个MySQL变量。他们称,以上内容均是在此次入侵行动中获得的。
据悉,在信息之后,黑客们写了一份简短的便条称:“我们希望此次行为能对负责管理该子区域的相关部门敲响警钟,而非威胁。雅虎网络服务器的安全漏洞实在太多了!这将会造成比这次更大的损失。千万别小看他们。目前还未公布子区域和脆弱的参数名称,以避免进一步损失。”
目前,媒体还未能获得雅虎方面相关人士就此事件作出评论。据TrustedSec网站报道,被攻击的雅虎子区域可能是Yahoo Voice,又叫做Associated Content。(霍珊)
本来今天是想买个姓名cn域名来着,谁知无意间看到,cn手机免费顶级域名的字样,进去了解了一下,这次的免费域名注册有效期是一年,免费使用一年,是CNNIC提供,注册域名的形式为:www.****(你的手机号码).cn,注册cn免费顶级域名的条件只有一下两点:手机号码、身份证号。
http://13*****1918.cn
来源: 派代网
假设社会总需求为A,社会总供给为B,最理想的方式是实现:A=B。
1、怎么使得A=B呢? 商人在其中发挥了重要的作用,他们使得各个地方的资源相互融通,从而让资源能更好的为人类服务。
2、人既是生产者也是消费者。其生产既是为了消费——这角度说,每个人都是商人。人类要生存必须要相互合作,互通有无……纯粹的自给自足的孤立系统在当今算是个奇葩,极其罕见。互联网的精神是交流和搜索,这里面就蕴含了资源的互动和对未知的探索。
假设社会最小总需求为A1,最大总需求为A2,社会总供给为B,则B应该在区间(A1,A2)之内。
1、社会有个最低的物质保障A1,这是维系人类生存的生命线。
2、社会有个最大需求上限A2,这是维持人与自然和谐的底限。
3、社会供给B应该介于两者之间:如果B小于A1,就会民不聊生;如果B大于A2,自然就会失衡。
4、以上数据无论对于局部还是对于整体都是有效的。
5、我们用一个公式表示商人的效用:A-F-B 。通过商人F,社会资源可以到达最需要的人手里,从而使得生产和消费达到平衡。
人力资源
淘宝现在的“全民开店”跟建国初期的“全民炼钢”都是对社会资源的浪费。
1、现在淘宝上面的许多小店主日子并不好过(我写这篇帖子的目的也正是为了探索这方面问题),生意时有时无,没有货源,没有资金,没有技术……怀抱着满腔的热情,希望能有所作为。但现实是残酷的,对此我不想描述太多,如果你能找几个小店主聊聊就知道他们是如何的不容易。
2、我跟许多人一样,也很想问他们为什么不去找份正当的工作!——淘宝开店算不算正当职业?算不算自由职业? 虽然大家都有追求自由的权力,可一旦真的获得了自由,就会变得很不自由。你总会踏入某个圈子,而任何一个圈子都会有它的优势和不足,你都要学会忍耐。 我补充一个小片段,有句话这么说的:再完美的婚姻都有X次离婚的想法、Y次杀死对方的念头、Z次与对方同归于尽的冲动……所以自己衡量。
3、我给个建议:每个人都要学会找到自己生命中真正热爱的东西,越早越好——三十而立的真正意义是,到三十岁的时候能真正坚定自己的“志向”就够了。 你不需要在30岁就成功,但一定要在30岁志向坚定不再动摇。 30岁之前你可以到处闯荡,现在不讲究“父母在,不远游”,但你要在30岁时完成闯荡的心,然后彻底安定下来。 30岁应该已经成家了,有了压力,也由不得自己三心二意了……成家立业,应该在此有一个明确的起点。 为什么我要说找到自己的志趣和爱好?——只有自己真心热爱的东西,才会专心投入,而不会随波逐流、专搞一些投机的事情,到头来没有专业的积累,而导致身心疲惫。因此兴趣是第一位的。 补充内容:四十不惑的意义是,到四十的时候反思己身无怨无悔,所做所为符合本愿,这是对三十岁立志和实践的总结。可见目标很重要,目标不明确,不符合本心,以后铁定后悔。 相关内容推荐看看于丹的谈论语,于丹被称为女孔子,她的一些讲座很不错。
4、每个人在年轻的时候都最好到基层实践一段时间,这样做的好处有两点:对个人可以基础更踏实,提高个品性,了解基层艰辛,提高执行力;对企业也需要基层的执行人员,这样企业的架构才能合理:有源源不断的新鲜血液注入,基层有务实的人员去执行;同时又能根据资历和能力,提拔人才。 这点需要补充的是,在中国不能完全不注重资历。中国式管理的权威是台湾曾仕强教授,建议大家看看他的讲座。
5、在我看来目前社会人力资源的不平衡主要有3大原因(很多人找不到工作,很多企业招不到人):一是社会原因,国家的经济状况,文化导向,学校教育等会使得人力资源得不到很好的配置。二是用工方本身的问题,比如企业文化,新职待遇等。企业的现状很大因素要受国家形势的影响。 三是求职者个人原因,他们往往对个人职业没什么明确规划,主要表现为不能了解自己、也不能了解社会。在求职的道路上意志薄弱,经不起挫折和诱惑。只所以会导致这种状况,也是与学校培养,社会形势离不开的。——也是说,社会的宏观形势会影响企业和个人,对企业运营、招聘和个人学习、求职有及其重大的影响。(比如现在的考研、考碗、嫁款、嫁碗等……都是社会形势对个人的影响。这个大环境会影响一代人)
6、忽略社会因素的影响,对个人而言最重要的就是“兴趣和特长”——有多少店主扪心自问,自己是否真正地“喜欢开店”和“擅长开店”。不需要两个因素都满足,只要满足一个,你就会立于不败之地。 如果你喜欢开店,我相信你不会轻易放弃、天道酬勤,最迟一年之后,你会学到足够的知识,找到开店的门路,最后会有不错的结果。 如果你擅长开店,更不用说,你会有所成就。——可我们环顾四周,有多少店主满足这其中之一条的? 更多的是一种跟风和投机。 成功了不会很满足,失败了将损失惨重。 没有正确的起点,结局也不是心里最需要的,人生总有不圆满。 在当今社会,只要真努力都会有自己生存的空间——所以我认为无论做什么事情,首选兴趣,其次照顾到自己的特长。 如果你能找到自己喜欢做,擅长做,而又能做出成就的事,你就是最大的富翁。电商人该是反省自身的时候了!
7、行行出状元以及长尾市场的意义在于:你应该首选自己喜欢和擅长的东西——你应该相信自己的价值和自己创造的价值,只有自己认同自己才能感染别人,才能做得更好,做出特点。 这不是运营的问题而是个人价值诉求的问题。 个人诉求具有价值,个人的事业才有价值,然后社会才能认可你的价值,最终形成一种被自我和社会共同认可的价值——这会一直支持着你不懈的前进。
8、电商人——如果你实在不适合开店,还是找个正经的工作做做吧;或者先在大店里面多深造。关键是找到自己的人生定位。 个人的世界观、人生观、价值观是起点和根本——这决定了你可能具有的高度和幸福度,你需要多多反省自己。 任何时候不要盲目跟风,要有所矜持和专注——要相信自己的价值,喜欢自己的事业,深刻了解自己的行业并在该行业内成为专家。 无论你从事哪一行,只要你那么做了,你都是成功的、也会成功的!
9、行业的适度垄断和兼并是必须的,淘宝的全民开店明显不可取。 并非所有人都适合成为店主,淘宝的许多卖家真的很辛苦——我不禁想,凭借你们不错的经验到大店应聘,薪水和待遇也不会差到哪里去……我也希望许多大店能给员工一个机会,不要对其限制太死,要给员工时间和自由,要懂得和他们合作——可以考虑多教会员工一些知识,他们有可能独立出来成为和你们平行的合作商。 问题又回到了起点,如果员工真有大能耐,迟早会独立出来,你们要慧眼识真,提前预备好一个商业合作伙伴;如果员工能力有限,还是会一直给你们打工。 所以开明的企业,不要过于忌惮员工的能力。
出路探讨
总结我的思想:
对于社会
1、高校方面:国家要预测未来社会供给和需求,对各大专院校专业设置给出指导和规划。
2、教科书:教科书要精简并符合社会需求,与时俱进。注重学生动手和实践能力。
3、社会意识:要培养学生良好的社会道德和正统的世界观、人生观、价值观、职业观。
企业方面
1、用人方面:注重员工兴趣、擅长、品性。
2、管理方面:提高员工自由度,多给他们发挥的空间。企业是员工第二任老师,要有将员工培养出师的理念。 将员工视为平等的合作方,而不是下属。 看出并看重员工的潜力,培养并发挥员工的潜力,为自己创造未来的合作伙伴。
个人方面
1、情商与智商:树立自己的世界观、人生观、价值观。有了这些东西,就同时有了情商和智商。
2、职业规划:职业是人生价值所在。人既是消费者也是生产者,人生价值主要是通过职业实现的。个人在学生时代就要探索自己的兴趣和擅长,并孜孜不倦的培养和强化。 进入职场后要坚定不移的盯住自己的目标前进。要在行业内成为专家,成为领袖。
总结
我相信,只要个人能明白自己需要什么,擅长什么,坚定不移的走下去,总有一天会有所收获的。 不管外界风云如何变幻,心中总有坚持所在。 要有寒江独钓的雅量和特立独行的情怀。 不论选择什么职业,都要真正地热爱并不断的学习,成功是需要有所付出的!
淘宝的全面开店问题与社会的大环境脱不开干系,但更多是个人因素导致。 不谈公务员开店和残疾脑瘫都来开店……你且好好思量几个问题:1、你真的喜欢开店吗? 2、你真的适合开店吗? 3、必须要现在开店吗? 4、节奏和规划在哪里,有没有其它变通和出路?
电商会有以下出路:
1、转行:找个正经的工作,或换个靠谱的创业方向。
2、不转行。
2.1、感觉自己实力足够的,就继续积累,并找机会壮大自身。
2.2、感觉实力不够的,就到大店学习或抱团取暖。
ps:
1、如果是到大店打工,就相当于店铺被兼并了。
2、抱团取暖:这是值得考虑的方式,按照地缘关系或其它关系。将小店合并成大店,将资源集中——虽然合伙的生意不好做,可必须学会合作。 不然就会被各个击破,结局必然是上面的两个:出局或被别人兼并。 抱团取暖是一种主动的合作方式,这种方式值得探索:若干店主合资将资金聚集到数百万以上,明确责权、定好股权。 在雄厚的资金、人才、技术、管理的前提下,每个城市自发的将小店整合成大店,未来不难出现多个千万级甚至上亿营业规模的大店……每个店主都算是执行方面的人才,首先解决了人才短缺问题;其次整合后店铺数量少了,价格战便少了;再次竞争力提高了,平均每个人赚的钱也增加了;最主要的还是浪费减少了,效率提高了,更容易出成绩了……困难是:需要有够威望的项目发起人,需要制定合理的合作方式……这方面的问题值得专门开贴讨论……
淘宝人都有一定的雄心和不同于普通人的自律性和决心,但愿能通过资源整合,最终达到强强联合,形成一种共赢的局面。 虽然前景不明,但整体的力量会大于局部之和,只需要一个整合的力量。未来值得期待,但愿这会一种不错的出路。 互联网的魅力所在,是因为它可以作为智脑,整合各种资源……从未来局势看,互联网更难适合草根了。早点使用合作模式或者说培养合作精神,对以后的电商甚至对中国经济发展都是有益的。 中国人最缺乏的就是合作精神,但愿这会成为一个很好的契机!……
无论选择什么出路,电商的数量必须减少,质量必须提高,这样才能减少资源的无谓浪费。轻量级的选手要被逐渐淘汰,留下的都是有分量的。 电商人要根据的实际情况,早作打算。
欢迎探讨!
作者:淘小心
本文来自站长之家内容合作伙伴:派代网,转载请注明出处链接。

腾讯科技 雷建平 7月11日报道 “优酷和土豆合并已经有6周,当时有信心,现在更有信心,这个事是必做必胜,大家可以坐下来喝啤酒吃羊肉串,看到什么不了解的都可以问。”在今年4月底优酷和土豆联谊会上,优酷CEO古永锵热情洋溢的给土豆员工鼓励,安慰其不要被外界因素影响,并称双方合并顺利。一旁的土豆网CEO王微也打气:“网上有各种关于优酷土豆合并的猜测,大家看看就罢。以后优酷员工到土豆来就像回家一样。我们也是一样。”那一刻,王微与古永锵就仿佛是失散多年亲兄弟见面那般亲切,而忘记彼此是曾相互攻击多年的老对手。
不过,合并不像古永锵和王微说的美好和顺利,优酷和土豆并非没有芥蒂。随着昨日曝出土豆COO王祥芸离职,不仅意味着双方整合进入深水区,更意味着土豆高层洗牌或将开启。坊间更有传闻,优酷高级运营副总裁魏明将接管土豆,王微在新公司任董事1年后将彻底淡出。
失去创始人的公司无疑是家可悲的公司,同行酷6已是先例,灵魂人物李善友出走后,创始高管团队相继出走,酷6迅速从视频第一阵营滑落。一旦王微离开,土豆将走向何方,这帮员工又将在何处,这也引发外界关注。
目前这一合并仍在缄默期,需要监管机构批准,优酷土豆合并政策也需要到8月才能明朗。但实际上,不少土豆员工一直在担心优酷对土豆“大清洗”的到来。
从版权部门开始——洗牌或导致高管离职潮
优酷土豆这场合并其实并不太被外界看好,互联网分析人士谢文就公开表示:“优酷土豆并购案是资本界的可耻记录,一个公司上市没几天就只好卖掉,忽悠了投资者,害了公司员工。”由于双方业务重叠度高达80%,关于优酷土豆裁员、土豆将遭洗牌的传闻一直不断。
新公司中优酷占71.5%股份,土豆占28.5%,这使得整合完全以优酷整合土豆方式进行,土豆高层和员工被边缘化。此前即有媒体报道出,眼下的土豆员工并无太多事可干,不少人下午才上班。一位土豆网员工说:“玩玩游戏、聊聊天,早早下班,一天能做完一件事算不错。”
目前优酷土豆在各方面都在加快整合,技术、带宽、内容购买等板块已被优酷接管,其中,版权部门最先与优酷对接部门,相关业务向优酷高级副总裁魏明汇报。此次随着土豆网COO王祥芸离职,优酷土豆合并进入到深水区,双方将对广告和销售进行整合。
王祥芸被称为土豆实权派人物,由王微一手提拔,2010年3月晋升为首席营销官,管理全国销售以及市场传播,同年10月被任命为首席运营官。在宣布离职前广告部门仍由王祥芸负责,不过策划、运营等部门,以及广告后台数据分析研究部门已直接与优酷接触。
知情人士透露,由于优酷直接与土豆各业务线对接,更多的土豆中高层像王祥芸一样被架空,下面无人可管。这些高管之所以还待在土豆,愿意被优酷“养着”,主要是有大批期权未套现。当初土豆刚上市就破发,因此很多人迄今仍保留着那部分期权。随着新的期权锁定期结束,土豆有可能会迎来一波离职潮。
据腾讯科技了解,土豆上海一名人力资源总监日前已经离职,另一名副总裁近期准备抛售所持土豆期权,为撤离土豆做准备。关于整合问题,一位土豆中层对腾讯科技表示,自己不太主动过问,“害怕自己说错话。”另一员工表示,“我今天跟你说了,我明天可能就得‘下课’”。他强调,这是两个公司之间的事情,自己不方便说。
土豆内部流传的说法是,王微不再过问土豆内部事务,在双方达成协议的一年后,王微将彻底淡出这家公司。土豆内部也非常悲观,愿意留下了的人不多。“如果是你,你愿意原来同级别、甚至你认为比你差的竞争对手来管你吗。你服气吗?”
有传闻称魏明将接管土豆,不过,魏明并未明确回应,优酷CTO姚健和土豆COO王祥芸均表示不方便表态,优酷土豆官方也是三缄其口。
隐性洗牌——怀柔政策下的整合进行时
“愚蠢,卑鄙,冷血的盛大!别诱惑我!我不同意!”2011年,在无法忍受酷6长期亏损后,盛大举起“屠刀”砍向了酷6销售团队,不过,却遭到当时的酷6副总裁郝志中激烈反抗。郝志中带领着销售团队与盛大进行了旷日持有的舆论战。
最终,酷6初创团队高管纷纷离去,酷6成为了一家丧失了灵魂人物的公司。最新财报显示,酷6营收仅及优酷同期11%,土豆同期21%。酷6市值为0.70亿美元,远低于优酷的22.89亿美元,也不如土豆的8.72亿美元。酷6彻底跌出第一阵营。盛大则在这场裁员风波中损失了美誉度,造成双输。
优酷无疑吸收了盛大的经验教训。双方合并后,优酷做了不少怀柔工作,就在双方宣布合并后不久,古永锵走进土豆上海总部。入场时,古永锵脱去深蓝色外套,露出代表土豆橙色T恤,与员工开玩笑说,原本担心会有人向他投掷鸡蛋、西红柿,但早上起床看看土豆、优酷两家市值各涨了7亿多美元,“觉得安全了。”现场承诺销售团队不会裁员。
在4月底5月初,古永锵牵头举办优酷土豆联谊会,古永锵热情洋溢的给土豆员工鼓励,安慰其不要被外界因素影响,并称双方合并顺利。“大家可以坐下来喝脾气吃羊肉串 看到什么不了解的都可以问。”
在一切可以公开亮相的场合,古永锵和王微更是不断高调共同亮相,展示两人间亲密团结。
不过,对土豆的隐性洗牌仍在继续。一位业内人士指出,伴随整合的推进,尤其是因为双方在业务、模式、内容等层面的同质性,未来一段时间裁员乃至高层变动在所难免,其唯一的希望就是不要再上演之前酷6冷血裁员一幕。
这点能否完全避免仍是未定之天。企业收购兼并案中,所谓“对等的合并”实属罕见,“弱肉强食”的法则非常明显。或为控制权,或为减少重叠和内耗,被合并一方高管团队遭洗牌的例子比比皆是。
在谷歌正式宣布完成收购摩托罗拉移动的当天,谷歌同时宣布摩托罗拉移动CEO桑杰•贾及首席战略官、财务官、运营官等8人离职,丝毫未考虑桑杰•贾曾是带领摩托罗拉移动走出泥潭的第一功臣。
即便是那些开始被称作“天作之合”的联姻,事后也很难兑现:1998年戴姆勒合并克莱斯勒汽车令世界震惊,双方的联姻不但没有体现显而易见的协同效应,反而成为一部MBA教材上不会出现的莎士比亚戏剧。故事里充满了欺骗、争夺和贪婪,也有懦弱、自私与失控:当初支持整合的克莱斯勒高管一个个被清洗掉。
王微这一年——一个文艺青年的悲歌还是解脱?
对于王微来说,这一年是不平凡的一年。前妻(电视女主播杨蕾)上诉、上市停滞、上市再冲刺并获得成功,与优酷合并,再到土豆退市,王微一年多来的经历如过山车般跌宕起伏。
尤其是土豆在香港路演的第一天,全球股市暴跌;在美国路演第一天,美国政府债券遭受标准普尔70年来首次降级。在一周时间里,王微一共开了55个一对一的见面会、将近10个早餐和午餐会,经历了无数的电话和讨论。
在土豆最低谷的时候,王微激励员工说:“现在一切的策略都是去进攻,我们这群人就是一群加勒比海盗,整个市场上也都是海盗。快比慢好,为赢而做。”他甚至在投行建议土豆继续推迟上市时,不听从投行建议坚持上市。
在Facebook上市的那天晚上,王微、王冉、李开复一批人聚集在创新工场办公区,心情激动的等待Facebook上市。王微对腾讯科技袒露心声:“真正土豆在敲钟时,我都‘麻木’了。”王微说:很羡慕Facebook CEO能远程视频目睹整个敲钟全过程。“土豆上市那天我北京、上海很多同事非常激动,彻夜未眠,大家激动到甚至都没拍一张照片,一点记录都没有。”
当天,王微回顾了创办土豆的历程:05年1月开始创立,7月上线,到2011年8月上市,到现在快退市,在这过程中,IDG最初50万美元换来上亿美元回报,最差的获得投资人也获得5倍回报。王微说:过程虽然艰难,但却让土豆所有人梦想都能实现。他也有些自嘲的说,“Facebook是在上市,我们却是在退市。”
“王微只想做他自己。”了解王微的人一致认为,王微是一个文艺青年,过着精彩的人生。“从2005年创业到现在,王微带着亏损的土豆上市了,婚姻历经波折问题顺利解决了,话剧也编了,书也出了几本。”一位土豆员工曾说“现在你看,Gary(王微的英文名)还是一头黑发,而老古已是一头白发。”
“每个人都是生活的导演”,这是土豆的口号,如同王微本人真实个性写照,不同的是如今土豆却被他人所主导。对他而言,这是悲歌还是解脱?对于未来,王微显得难以言语,他对腾讯科技表示:“是否会退出(优酷土豆合资公司),我没办法说。”
参考:http://ueditor.baidu.com/
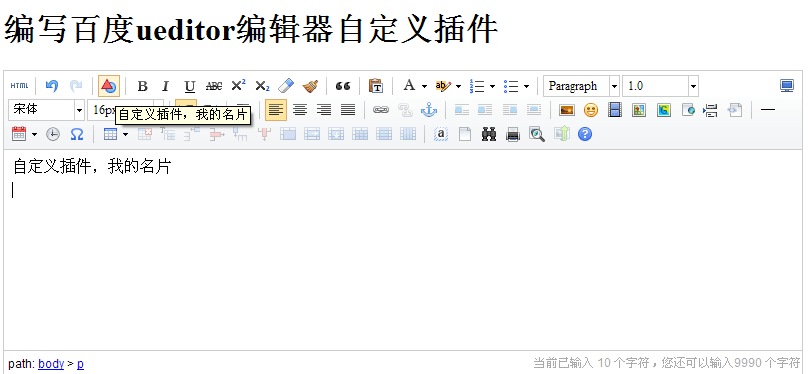
最近,认真阅读了百度UEditor在线编辑器相关说明和源代码,结合前几篇博文,实现了一个UEditor插件。UEditor插件同样大量使用了匿名函数,实现UEditor自定义插件并不容易,关键要把握五点,这里以自定义插件“Mycard”为例:
在editor-config.js中,
1、在toolbars: []数组中,添加 ‘Mycard’,’|’,//自定义插件,我的名片
2、labelMap: []数组中,添加’mycard’:’自定义插件,我的名片’,其中首字母要小写 //自定义插件
3、在ui/editorui.js中,添加’Mycard’/*自定义按钮*/,
4、在样式文件ueditor.css中,为新增命添加按钮的样式类
<meta http-equiv=”Content-Type” content=”text/html;charset=utf-8″/>
<title>UEditor范例</title>
<script type=”text/javascript” charset=”utf-8″ src=”res/js/pvo.js”></script>
<script type=”text/javascript” charset=”utf-8″ src=”res/js/jbxx.jsp”></script>
<script type=”text/javascript” charset=”utf-8″ src=”res/ueditor/editor_config.js”></script>
<!–使用版–>
<!–
<script type=”text/javascript” charset=”utf-8″ src=”res/ueditor/editor_all.js”></script>
–>
<!–开发版–>
<script type=”text/javascript” charset=”utf-8″ src=”res/ueditor/_examples/editor_api.js”>
paths = [
‘editor.js’,
‘core/browser.js’,
‘core/utils.js’,
‘core/EventBase.js’,
‘core/dom/dom.js’,
‘core/dom/dtd.js’,
‘core/dom/domUtils.js’,
‘core/dom/Range.js’,
‘core/dom/Selection.js’,
‘core/Editor.js’,
‘commands/inserthtml.js’,
‘commands/image.js’,
‘commands/justify.js’,
‘commands/font.js’,
‘commands/link.js’,
‘commands/map.js’,
‘commands/iframe.js’,
‘commands/removeformat.js’,
‘commands/blockquote.js’,
‘commands/indent.js’,
‘commands/print.js’,
‘commands/preview.js’,
‘commands/spechars.js’,
‘commands/emotion.js’,
‘commands/selectall.js’,
‘commands/paragraph.js’,
‘commands/directionality.js’,
‘commands/horizontal.js’,
‘commands/time.js’,
‘commands/rowspacing.js’,
‘commands/cleardoc.js’,
‘commands/anchor.js’,
‘commands/delete.js’,
‘commands/wordcount.js’,
‘commands/image.js’,
‘plugins/pagebreak/pagebreak.js’,
‘plugins/checkimage/checkimage.js’,
‘plugins/undo/undo.js’,
‘plugins/paste/paste.js’, //粘贴时候的提示依赖了UI
‘plugins/list/list.js’,
‘plugins/source/source.js’,
‘plugins/shortcutkeys/shortcutkeys.js’,
‘plugins/enterkey/enterkey.js’,
‘plugins/keystrokes/keystrokes.js’,
‘plugins/fiximgclick/fiximgclick.js’,
‘plugins/autolink/autolink.js’,
‘plugins/autoheight/autoheight.js’,
‘plugins/autofloat/autofloat.js’, //依赖UEditor UI,在IE6中,会覆盖掉body的背景图属性
‘plugins/highlight/highlight.js’,
‘plugins/serialize/serialize.js’,
‘plugins/video/video.js’,
‘plugins/table/table.js’,
‘plugins/mycard/mycard.js’,//自定义插件
‘plugins/contextmenu/contextmenu.js’,
‘plugins/pagebreak/pagebreak.js’,
‘plugins/basestyle/basestyle.js’,
‘plugins/elementpath/elementpath.js’,
‘plugins/formatmatch/formatmatch.js’,
‘plugins/searchreplace/searchreplace.js’,
‘ui/ui.js’,
‘ui/uiutils.js’,
‘ui/uibase.js’,
‘ui/separator.js’,
‘ui/mask.js’,
‘ui/popup.js’,
‘ui/colorpicker.js’,
‘ui/tablepicker.js’,
‘ui/stateful.js’,
‘ui/button.js’,
‘ui/splitbutton.js’,
‘ui/colorbutton.js’,
‘ui/tablebutton.js’,
‘ui/toolbar.js’,
‘ui/menu.js’,
‘ui/combox.js’,
‘ui/dialog.js’,
‘ui/menubutton.js’,
‘ui/datebutton.js’,
‘ui/editorui.js’,
‘ui/editor.js’,
‘ui/multiMenu.js’
];
</script>
<script type=”text/javascript”>
//实现插件的功能代码
baidu.editor.commands[‘mycard’] = {
execCommand : function() {
this.execCommand(‘insertHtml’,”<p>自定义插件,我的名片</p>”);
return true;
},
queryCommandState : function(){
}
};
</script>
<link rel=”stylesheet” type=”text/css” href=”res/ueditor/themes/default/ueditor.css”/>
<style>
.myEditor { width: 800px;}
</style>
</head>
<body>
<h1>编写百度ueditor编辑器自定义插件</h1>
<script type=”text/plain” id=”myEditor” class=”myEditor”></script>
<script type=”text/javascript”>
var option = {
initialContent: ‘hello world’, //初始化编辑器的内容
minFrameHeight: 200, //初始化编辑器最小高度
iframeCssUrl :’res/ueditor/themes/default/iframe.css’
};
var editor = new baidu.editor.ui.Editor(option);
editor.render(‘myEditor’);
</script>
</body>
</html>

url:http://greatverve.cnblogs.com/archive/2011/12/01/baidu-ueditor-plugin.html

1.更简洁的标签
接下来可能并不是一件很常见的事情,但是却是我比较推崇的,使用更简洁的标签方式。HTML5从这个名字大家可以听出,它是从HTML4继承过来 的。HTML4里面有严格模式跟过渡模式,HTML5是支持这种过渡模式的,就是你可以不把一些标签闭合。但是,我并不推荐所有的标签,比方说BODY标 签的不闭合,这种我们不推荐。但是像P标签最常用的,还有列表标签LI。为什么这样说?首先从视觉的角度来说,这样的方式更简洁一点。然后关键的是在文档 传输过程中,内容会更少。
HTML5标签属性的声明支持三种方式:单括号、双括号和不加括号。为了减少文档大小,我是选择不加双引号的方式或单引号的方式。但是要注意,假设 是类属性的声明,因属性可能包括多个类,多个类的时候则必须用括号括起来。在这方面,给大家看一下谷歌的一个实践。谷歌自己有一个页面完全实践了上面的东 西,文档的大小减少了20%,使HTML文档的传输减少了20%。如果把整个都实践起来,可以达到5%—20%之间的减少。这是第一步,缩减HTML文档 的大小。

2.图片优化
接下来是关于图片的优化,图片永远是又爱又恨的元素。因为当图片多的时候,会严重拖垮整个页面的加载速度。关于图片的优化方式,《高性能网站》书中已有很多介绍,总结起来主要有三点:使用精灵图、优化图片的大小,使用DATA URI,具体这里就不细说了。
图片优化的另一个思路是:no-image。抛弃图片,拥抱CSS3。原先需要设置一张圆角效果的图片,现在使用CSS3中的 border-radius;原先需要设置阴影效果的图片,现在使用CSS3中的box-shadow;原先需要设置渐变的背景图片,现在使用CSS3中 的gradient。
3.预取
接下来讲Prefetching,预取,是优化的另一个思路。我们现在优化的思路无非就是少。很多都是从少的角度,比方说前面把文档大小减少,把图 片的大小减少。很多张的图片变成一张精灵图,都是为了把发送请求的数量减少。预取的话,是另一种思路,提早加载好资源,用户去点的时候,实际上已经加载 好,那肯定是更快了。
预取,一共有两部分:一部分是资源的预取,还有一部分是DNS的预解析。
资源预加载有几个点需要注意:
预加载只是在浏览器空闲的时候才会去拉,但不保证一定会去拉,这是很重要的一点。因为本身浏览器有一个全局的监听器,这是内部的一个接口,当浏览气空闲的时候,它会去执行浏览器空闲的时候应该做事情,但是这个空闲的回调不一定被触发,所以说并不保证一定会执行预加载。
Chrome不支持HTTPS资源的预加载,像Alipay是HTTPS的页面,Chrome不会去预拉取。
一个预拉取的页面虽存在后不可见,实际上它是在正常解析。假如说我预拉取登陆页面,登陆页面有很多资源,比方说有图片,有CSS文件,JS文件。它 是从上往下正常的会被解析,解析的过程中,这个页面没有显现,但是它实际上是存在的。在HTML5里面,可通过 document.visibilityState得到当前页面状态,通常页面有两种状态,可见与不可见,但是现在有一个新的状态,叫做预渲染的状态。可 以直接通过document.visibilityState 是否等于 prerender 来判断页面是否在预渲染状态。
4.DNS解析
接下来是关于DNS的解析。有时候我们登入页面,对用户可能点的地方相对而言是比较难探测到,当然有时候我们会做一些埋点来探知用户下一步行为大部 分是往里走。但有些情况下,我们不知道用户下一步具体会走到哪一个页面的时候,但是我们知道他要走到哪一个域。这个时候,我就可以预解析DNS。因为实际 上,整个页面的请求过程中间有一个很长的DNS的解析过程,如果说这个我们提前做了,就可以更进一步让用户看到这一页面。
以下是Q+壁纸的案例。Q+壁纸是Q+某一个系统系统,首先Q+整个的架构是基于WEB + 客户端。我们现在看到的就是一个WEB的页面,虽然它外面是一个客户端的壳,但是它的心是WEB的。整个过程在我们第一次在完成的时候,因为图片比较多, 所有的静态资源是分配到十几个静态服务器上。也就是说,如果我要去拉的时候,我就要解析10个DNS,这个时间是相当耗时的,最慢的时候可能会延迟几秒 钟,这是我们肉眼能感觉到的。如果进行DNS预解析,因为本身资源我不知道具体是哪一个,所有图片都是随机的,所以我们只能说在DNS预解析上下功夫,来 提升它的速度。这样的话,从原来可能需要2秒钟,我就变成1秒钟。
接下来讲Q+中的应用。我们会像QQ里面一样,QQ里面跟Q+都有很多文字链,就是窗口的左下角有一个文字APP信息的推送。这边是通过WEB时时 去拉取后端,后端拉取过来然后在前台显示。但是在某一个时期,其实所有的APP它一共推送的运营信息是固定的。如果说按某个具体APP去分析每个文字链对 应数组的话,这个时候是非常大数据。因为这里一个就大概有达到三四百个字节,从优化的角度说,我们把这些每次拉区过来的存在本地。再存上本地的 localStorage,我们是同一域,所有的APP之间的信息都是可以相互访问的。然后就是把所有拉过的ID,就不会再重新拉一遍。
在这里也有一个需要注意的点,localStorage目前很多厂商的实现是同步的。如果你大量地调用localStorage这个接口,实际上他 会阻塞你的渲染进程。这个时候,当用户往下拖动页面的时候,然后你这个时候又正好在做存储数据,这个数据又比较大,这个时候用户就会感觉你这个页面非常 卡。之前他们都有讨论这个问题,本身这个接口的设计IE是设计成异步的,他们设计是成同步。这个会导致在调这个借口的时候,假设你程序比较多,因为有一个 序列化的过程,序列到磁盘。这样的话,整个过程就会显得比较慢。再加上本身localStorage可以做不同的窗口之间共享这个数据,它会在这个数据上 加锁。如果大量地数据在调用这个本地接口,它就会显得比较卡。所以目前没有什么特别好的解决方案,但是这是需要记住的。即使说目前最大的五点多兆,如果你 用了五点多兆,会让用户很悲催。因为你如果一去调用这个借口,用户在拖用鼠标,就觉得非常卡。

5.离线存储
接下来讲离线存储在性能方面给用户带来的好处。首先是进离线存储的定义文件,在Q+中所有的系统模块,都是有定义离线支持。就是说所有的应用,如果 网断了,还是可以用。在文档中加入MANIFEST的文件,MANIFEST是一个定义文件,声明当前页面哪些是需要存储在本地的?哪些是不需要存储的? 哪些如果说请求失败,应该用哪些新的图片或者什么来代替?这样分三块:
第一,CACHE,哪些需要存储到本地。
第二,NETWORK,是不会存储在本地的,它每次都回去请求一遍但是这里需要指出的是,本地存储跟浏览器存储实际上是两回事情,他们存的是两块不 同的地方。即使NETWORK这边需要告诉APP说,我需要每次都拉一次,因为像Chrome,他这个存储缓存是非常可恶的,比较难清除的,必须通过手动 去清除,才能完全生效。所以说你即使设置了不要让它存储在本地,但是浏览器可能本身把它存储起来了,因为他存的是两块不同地方。
第三,FALLBACK。如果说一个图片假如说请求失败,它是404。那要用什么图片代替?我觉得这个比较好玩。
MAEIFEST怎么设置? MANIFEST这里需要注意的是三点:
MANIFEST同源限制;
MIME类型必须为text/cache-manifest,这是标准的,如果是其他格式,都不会生效;
CHROME,如果要看这个东西有没有生效,可能通过CHROME这个伪协议的方式在浏览器输入,chrome://appcache-internals。
关于如何去更新应用的缓存。为什么要离线存储?离线存储在本地,当浏览器知道你有离线存储你,它会首先去离线存储的目录下,去找这个资源是否已经被 Cache。当它已被Cache的时候,他就直接从这边拿到这个资源,不会再去发送一个请求。因为浏览器的请求是这样的,当有离线存储的话,就连请求都不 会发,所以说会更快。 如果说有的时候我们需要更新,更新的时候怎么办?
用户可以手动去清除浏览器的Cache,这个时候自动把本地存储给清除了。
修改MANIFEST的任何内容,这是比较推荐的方式,也是我们线上用的方式。就是说我们可以修改里面的的具体项目,但是这里应该最好是修改注释, 因为我每次发布的时候,我们自动发布机制,发布的时候在上面注释修改一下就可以了。这样的话,每次发布的内容,都会实时同步到客户端的本地;
通过程序去执行,程序的就是window.applicationCache.update()。就是我要去操作离线存储,其实我有时候叫应用存储,因为它的语意就是应用存储。我们去手动的更新应用存储。
6.Web Worker
接下来Web Worker。 Web Worker是一个多线程的JS进程。应用场景其实我们在线上的话,是没有的,我就不讲了。但是可以讲下具体我看到过的应用场景。
首先介绍一下WEBWORK是什么东西?它是一个OS级别的线程。之前我们模仿多线程,实际上都是多开一个窗口。但是现在的话,浏览器本身就提供了,这个会让操作带来更多便利,是让我们整个文档比较重,并不是很建议的方式。
然后WebWorker访问能力是有限的,它并不能访问到很多全局对象。比如说documnet对象它是访问不了的。 WebWorker最适合的场景就是CPU密集型的计算操作。之前我们做游戏的时候,我们用BOX2D。应该很多人听到过,它涉及到大量的计算,就是整个 页面里面,下面所有的物体要去计算它们的碰撞关系,这个计算量是非常大的。但是如果放在当前的JS的进程里面去执行,这个计算量一大,一计算,整个页面就 非常卡。但是如果用WebWorker去做,它是异步的过程,实时的发送过去,在计算的过程中还能干其他事,这就是多线程。

7.设备API
讲一下设备API。设备API我觉得最重要在性能方面,也是目前实现最早的API。一个是CONNECTION,就是网络带宽。这个有什么作用?在 中国这个场景下,必须得记住,很多用户的网速依旧是很低的。我们希望让用户网速低的时候,能够自动降级到一个比较低的方案。如果用现有的技术,我们是做不 到的。但是使用设备API我们是可以的。因为我们知道,从设备上可以取到这些信息。它的宽带是多少,多少宽带的时候我们能干的事情。比方说宽带好的时候, 我就用高清图片。宽带比较低的时候,就用清晰度比较低的图片。
8.电池
下面一个是关于电池的。我觉得从性能角度来说,主要是电量方面。假如说用户电池电量比较低的时候,我觉得是应该尽量少做一些事情。本身手机现在电池的技术来没有突破,我觉得让APP看起来比较高性能,也是一个宣传亮点。
9.CANVAS
接下来是CANVAS。讲CANVAS的几个性能优化点,用了这些东西,性能会有10倍的提升。
第一,每个CANVAS就是一个画布,我们要去渲染一个图形的时候, 我们是可以把它分层的。就是像PS里面一样,是一层两层三层。很多用户在做游戏的时候,直接把所有东西仿放到一个层里,一更新所有的东西都要更新。但如果 你把它分层,你让背景放在背景层,角色放到角色层。这样的话,我要更新角色的时候,只会更新角色,背景层不需要变。让CPU干的事情更少了,性能自然而然 就提升了。
第二,context.drawImage。不要去缩放图片,我们一开始就犯了一个错误,我们的美工做的图片始终跟我们不一致,然后我们要去缩放图 片。因为本身设备它的图片大小是这样的,我们必须按比率缩放图片。缩放图片以后发现在低端设备下,比方说iPad或者iPhone就会非常卡,我们就想为 什么?就进行代码上的分析,当用这个方法时候,花费的时候特别多。
第三,requestAnimationFrame。这是专门为渲染优化的一个方法。它本身的原理是这样的,当浏览器每过一桢的时候,会触发这个方 法,当我在触发的时候,Canvas得到这个浏览器已经准备好做下桢的事情。如果用传统的方法,是不会去考虑你更多的东西,它只会知道我过了多少时间,我 就要执行。假如说用户之前被阻塞了,每10秒钟执行这一方法,在10秒之内,实际他之前的事情还没有做完,然后这个事情就会被延后。它就是为了动画看上去 更流畅而优化的,因为每一桢的时候,它就告诉你说,你可以做一些事情。(文:infoq)
来源: 华尔街日报中文网Valve Corp.是美国华盛顿州贝尔维市(Bellevue)的一家游戏开发商。和许多科技企业一样,Valve公司也经常宣扬办公环境的优越性,如高品质的浓缩咖啡,免费的按摩和洗衣服务等。
在Valve公司,只有一样东西是不配备的:老板。
Valve在网站上称,公司自1996年成立以来就保持着“无老板”状态,也没有经理和公司点名指定的项目。300名员工自己负责招聘同事,从事自认为值得投入的项目。公司十分强调办公的移动性,连办公桌都装上轮子,可以很方便地滚动到选定的地方,形成一个工作区。
欢迎来到“无老板”公司,这里没有上下级关系,收入由同事决定,工作时间由员工自己说了算。
那么,工作是如何完成的呢?
特拉华州纽瓦克市(Newark)生产Gore-Tex运动面料和其他材料的戈尔公司(W.L. Gore)首席执行长泰瑞•凯莉(Terri Kelly)说,“起初,这种方式的效率不太高。”除她之外,公司的其他员工很少有头衔。
凯莉说,“不过,一旦理顺这种组织架构……工作的配合和执行都能流畅运行。”
近年来,许多公司一直在致力于将管理架构扁平化,压缩可能造成沟通瓶颈和降低产能的管理中间层。有几家公司更进一步,取消绝大多数的管理岗位,并表示这种组织架构的设计有利于激励员工,让他们工作起来更灵活,即使这意味著有些事情(如决策和招聘)花的时间会更长一些。
在Valve公司,没有职位升迁的说法,只有新项目的出现。为决定薪酬水平,员工给其他同事排名──不给自己打分──把票投给他们认为能够创造最大价值的人。Valve公司谢绝说明员工收入是如何分配的。
每个员工都可以参与人员招聘的过程,并由团队集体做出决策。解聘发生的情形相对较少,但流程是一样的:由团队共同决定是否将表现不好的成员解聘掉。
格莱格•库默(Greg Coomer)是一名在Valve公司工作了16年的老员工,主要从事产品设计工作。他说每个项目一般都会出现一个没有名分的项目经理;如果没人站出来挑头,那通常意味着这个项目不值得继续做下去。
库默说,当小组成员无法就是否保留某个产品达成共识,那么就由市场来决定。“如果我们真的谁也说服不了谁──当然这种情况很少见──我们就把产品放到市场上,看看到底谁是对的。”
在一个无老板的组织系统中,招聘主动性强的员工是关键所在。不是每个人都适合在这种环境下工作。库默说,大多数员工要花半年到一年的时间来适应,也有些人会离开公司,去更传统一些的企业工作。
无老板的公司也有一些弊端。由于缺乏传统意义上的管理者,把表现欠佳的员工找出来会更困难。Valve有一本解释公司经营理念和工作流程的员工手册,上面明确写着:用人不当“可能要花很长时间才能被发现”。
近期对扁平化组织价值所在的研究结果可谓好坏参半。爱荷华大学(University of Iowa)和德克萨斯A&M大学(Texas A&M University)的一项联合研究发现,在工厂里,自我管理的工人小组往往要比实施传统上下级管理的小组表现更好,前提是小组成员的关系融洽。该研究报告的作者之一史蒂芬•考特莱特(Stephen Courtright)说,“组员自己承担了绝大多数的管理职能,他们共同扮演了一个好经理的角色。”
然而,另一些研究发现,上下级管理有时能提高团队的有效性,团队中有一个清晰的管理者职位有助于提升团队成员的工作效率。
多年来,通用电气公司(General Electric Co.)一直在一些航空部件生产工厂推行无工头或无场内经理的制度。这家制造业巨头表示,通过这种制度,一些生产小批量部件的工厂能用较少的工人发挥出较大产能,每个工人都会从事好几样工作。
工厂只有一个领导,即厂长,负责制定生产任务,协助解决遇到的一些问题,但不直接干预日常的生产过程。工人小组的每个组员自主承担各项职责,在每次换班前和换班后开会讨论工作,解决出现的问题。
将近20年前,通用电气公司的自我管理团队首次在北卡罗来纳州达勒姆市(Durham)的一家工厂出现,但过去五年来,这种形式已经扩散到通用电气的其他很多工厂,包括GE航空集团(GE Aviation)的83个供应链工厂,员工数量达到26,000人。
如果没有管理层级,职业升迁可能会变得有些困难。然而,旧金山协同软件开发公司GitHub的首席执行长克里斯•万斯特拉斯(Chris Wanstrath)表示,很多员工觉得,没有多层级的管理台阶,自己的职业成长反而会更容易一些。GitHub有89名员工,其推出的产品致力于让一个团队携手共同开发软件,而且往往是在没有管理者支持的情况下。万斯特拉斯坚称,自己在公司的头衔也只是个挂名。
在GitHub,有几个高管负责处理公司整体层面的问题以及对外沟通工作,但他们不对员工直接发号施令。每个项目的优先次序由团队来决定,每个员工都能自主选择想参与的项目以及所负责的职能。万斯特拉斯说,“你有权把自己放在最能发挥作用的地方。”
30岁的提姆•克莱姆(Tim Clem)去年加入GitHub公司,从事后端编程工作。干了几个月后,他说服其他员工,认为公司需要为微软Windows用户开发一款产品。克莱姆作为发起人,聘请同事加入项目小组,并于近期推出了这款应用。
以前在大型科技企业和较小规模初创公司都工作过的克莱姆表示,这种无老板的组织架构有时候会显得有些杂乱,但“你能感到成员彼此之间的信任,以及自己当家作主的自由感,这种感觉让你情不自禁地想去做更多的事情。”
自1958年创立伊始,戈尔公司就一直秉承“点阵式”(lattice)的管理结构,依靠团队而非老板及传统的上下级管理链条来运营公司。马尔科姆•格拉德威尔(Malcolm Gladwell)在其2000年出版的《引爆流行》(The Tipping Point)一书中专门讨论过戈尔公司的这种运营模式。
戈尔公司拥有10,000名员工,主要从事工程及制造工作。公司首席执行长凯莉说,团队中的领头人角色是根据员工“获取他人尊重”的能力来决定的。即使不当领头人,员工的价值依然得到认可,因为公司强调的是员工的“追随品质”(followership)。
这并不是说员工应该像绵羊一样任人驱使。马里兰州索尔兹伯里市(Salisbury)索尔兹伯里大学(Salisbury University)的管理学教授弗兰克•西普尔(Frank Shipper)已经研究戈尔公司长达20多年,他说该公司的扁平化管理结构让公司能够持续创新,因为每个员工的新想法都能自由表达出来,不受职位或任职时间长短的限制。
戈尔的员工被称为“伙伴”(associate),每个新员工都有一名导师,以协助他们在公司成长,帮他们理解公司的文化。吉姆•格里斯比(Jim Grigsby)于13年前加入戈尔,之前在包括国防项目分包商在内的一些传统企业工作过。他说开始时导师督促自己花几天时间接触同事,甚至给他列了一个名单。
一开始,格里斯比觉得有点别扭。他承认自己迷惑过:“公司给我开工资,只是让我来认识同事的吗?”但过了几个月,他说,“我明白了一件事,我需要这些同事的协助来共同完成一个项目。”
来源: 太平洋电脑网
值得注意的是,东南沿海的省份一片“大亮”,表示这些地区有大量的QQ在线用户。

腾讯发布QQ同时在线“亮点”地图
腾讯的这幅地图不由得让笔者想起了全球最大的社交网站Facebook也发布过一幅Facebook社交峰值地图,地图上越亮的地方表示使用Facebook的用户越多。(因众所周知大原因,国内用户无法正常访问Facebook)
而这幅地图上唯一暗淡的几个地方就是:南美的亚马逊森林、非洲中部及撒哈拉沙漠、中国大陆。

Facebook社交活跃度地图
此外,网络上也流传着一幅反映全球各地区繁华程度的热感地图,地图上越亮的地方表示越繁华、人口越多、用电量越大。

北美、欧洲、印度和东亚是全球最“光亮”的地方。
Here you will find list of Oracle Number Format elements:
| Format element | Description |
|---|---|
| , | Returns a comma in the specified position it is possible to specify multiple commas. |
| . | Returns a period in the specified position. |
| $ | Returns a leading dollar sign. |
| 0 | Returns leading or trailing zeros (0). |
| 9 | Returns value with the specified number of digits with a leading space if positive or with a leading minus if negative. |
| B | Returns blanks for the integer part of a fixed point number when the integer part is zero. |
| C | Returns in the specified position the ISO currency symbol. Defoult currency value is set in the NLS_ISO_CURRENCY parameter. |
| D | Returns in the specified position the decimal character, which is the current value of the NLS_NUMERIC_CHARACTER parameter. The default is a period. |
| EEEE | Returns a value in scientific notation. |
| FM | Returns a value without blanks (leading and trailing). |
| G | Returns in the specified position the group separator. The defoult value is set in the NLS_NUMERIC_CHARACTER parameter. You can specify multiple group separators in a number format model. |
| L | Returns in the specified position the local currency symbol. Defoult currency value is set in the NLS_CURRENCY parameter. |
| MI | Returns negative value with a trailing minus (-) sign.
Returns positive value with a trailing blank. |
| PR | Returns negative value in <>.
Returns positive value with a leading and trailing blank. |
| RN | Returns a value as Roman numerals in uppercase.
Allowed value is an integer between 1 and 3999. |
| rn | Returns a value as Roman numerals in lowercase.
Allowed value is an integer between 1 and 3999. |
| S | Returns value with a leading or trailing minus (-) or plus (+) sign. |
| TM | The text minimum number format model returns the smallest number of characters possible. This element is case insensitive. |
| U | Returns in the specified position the defoult currency symbol. The current value of the NLS_DUAL_CURRENCY parameter. |
| V | Returns a value multiplied by 10n and if necessary, round it up. |
| X | Returns the hexadecimal value of the specified number of digits. If the specified number is not an integer, Oracle Database will round it to an integer. |
In examples below are shown conversions from number to char with different numbers and format elements.
SELECT TO_CHAR(number, 'format_element') FROM dual;
| number | ‘format_element’ | results |
|---|---|---|
-55555 |
55555S |
'55555-' |
0 |
99.99 |
' .00' |
+0.5 |
99.99 |
' .50' |
-0.5 |
99.99 |
' -.50' |
+0.55 |
90.99 |
' 0.55' |
-0.5 |
90.99 |
' -0.50' |
0 |
9999 |
' 0' |
+222.55 |
999.99 |
' 222.55' |
-222.55 |
999.99 |
'-222.55' |
+222.55 |
FM999.09 |
'222.55' |
+555.0 |
FM999.009 |
'555.00' |
+55.55 |
L99.99 |
' $55.55' |
+55.5 |
FML99.9 |
'$55.5' |
SQL Performance Tuning
“钱就好像是天上掉下来一样,每天无数的人排队往账户里面打钱,多到我都有点怕了。”
说这话的,叫冯庚辉,他办的游戏网站自从和赌博沾边后,不到一年就像蚂蟥一样,从数千玩家身上吸走6600多万巨资。
“坐在电脑前面玩的时候,真就以为那些游戏金币只是一串数字而已,好像不是用钱买来似的,输掉根本不心疼了。”
说这话的,是蒋女士,全职太太;在冯庚辉办的游戏网站里,不知不觉中,她就输掉了200多万。
在采访台州“7080游戏中心”网络赌博案中,记者听到了这样两句话。这两句话浓缩起来就是一个词:疯狂!
网站上线时间,和北京奥运同一天
冯庚辉是台州黄岩人,80后,读书成绩一般,上了个二流大学,学什么成绩都不好,但有一样好:游戏打得好。
索性,找工作也不顺利的他,决定靠游戏活着。或者帮人代练,把一个游戏角色迅速练成满级,然后卖掉换钱;或者当“金币农夫”,把游戏中打出来的金币和极品装备卖掉换钱。
“生意”好的时候,他能月入一两千,维持生计;而最困顿时,每一天只舍得买一两包泡面充饥。
但冯庚辉总觉得,总有一天一切会改变的,正如同为了一件极品装备,只要坚持刷BOSS很多遍总能刷到。
2008年,机会来了。
靠着游戏,他最终认识了一个温州朋友,对方答应合作,大家一起搞一个棋牌网站;温州人出钱,冯庚辉负责营销推广拉玩家。
不到一个月时间,这个名为“7080游戏中心”的娱乐平台就开发了出来,在2008年8月8日正式上线了。
“和北京奥运会的开幕时间是一样,就想着等以后年纪大了,老糊涂时,还能记得这个日期。”回忆起这些,坐在看守所会见室内的冯庚辉居然还笑了。
下棋打牌不赚钱,那就干脆赌吧
游戏平台上线后,冯庚辉很快笑不出来了,网站没什么人气,在线人数一天比一天少。勉强坚持了快两年,终于撑不下去了。
这是冯庚辉不能接受的,梦想刚起步,怎能就这么破灭?
他发现,吸引玩家的,不一定非是大型网络游戏,而恰恰是一些小游戏,尤其是一些“碰运气”,有点“带彩”的小游戏,玩家最愿意买单。
犹豫再三,他下了决心:把游戏平台改造成赌博平台。
2011年初,改头换面的“7080游戏中心”重新上线。名义上还是棋牌类游戏网站,不过,现在游戏中可以“押宝”了。
事实证明,靠着和赌博沾边,网站迅速火了;而最火的游戏种类,恰恰就是不需要一点点技巧的“比大小”:4份扑克牌中,玩家选一份你认为可能会是点数最大的牌组,押上一定的游戏币,随后游戏系统开牌;猜对了,不仅能拿回本金,还可以赚到三倍的游戏币。
到后来,网站还进一步“升级”,推出了玩家自主坐庄的功能,拥有一定数量游戏币的“财大气粗”型玩家,可以自己“开房间”,请其他玩家一起来赌;玩家数量不限,可以很多人同时押同一组牌。
这下,输赢就大了,刺激也就更大了。据了解,输赢最大的一盘有十五六万。
全职妈妈“疯”了,买游戏币一掷50万
蒋女士就是被刺激到上瘾的一个玩家。
她是全职妈妈,老公在外做小买卖,孩子一去上学她就没事了,大多时间一个人在家,无所事事。
去年3月份,有朋友向她介绍了 “7080游戏中心”。不过,她很快发现,想要参与其中,还得花钱买游戏币。
按照游戏平台上的介绍,蒋女士联系了公司的客服,3000元钱打到公司账户,她的游戏账号里多了1亿个游戏币。
本以为自己挺“有钱”,但进到游戏里,蒋女士才知道,这点游戏币,不过是很多玩家的一个零头,“都不好意思和人打招呼。”
一开始,她押得比较小,每次不过1万游戏币,可渐渐地,“看到别人一次就赢走几亿的游戏币,就觉得眼红啊,也开始越押越多,从几千万到1个亿。有时候几盘下来,刚买的1亿游戏币就输完了,那种时候,哪里会觉得这些游戏币,都是钱换的。”
为了翻盘,蒋女士不断再买。最多的一次,她从自己的银行卡上划出了50万元。很快,她就把家里的200多万元积蓄全部抛进了这个游戏。
为了养肥“黄牛”,客服电话故意不通
冯庚辉知道,网站要“越做越大”,必须不断吸引人来玩,有游戏币“黄牛”,能帮他们“开发市场”。
这些“黄牛”,能帮网站拉来更多的赌客,他们的“利润”,则来自于倒卖游戏币,比如1亿游戏币,他们从网站买来是3000块钱,但是卖给玩家,则要价3400元。
为了养肥“黄牛”,游戏平台的客服电话时不时会“打不通”,着急买币下注的玩家不得已只能去“黄牛”那里买。和“黄牛”们的密切合作,恰恰就是冯庚辉在“网站营销”上的高明之处。案发之后,警察查实的“黄牛”,就有139个。
很快,网站就聚拢了大量人气,而其中的活跃玩家,就有3000多个。从他们身上,不到一年网站就吸走6600多万巨资,而整个案件的案值,已超10亿。冯庚辉分到了1000多万元。
一夜暴富后,他花了100多万买了奔驰轿车。随后,人生第一次出国,直飞越南,在当地的赌场里豪赌,几天输掉500多万。
“这些钱输掉都没有感觉,一点都不心疼,因为来得太容易了。”在看守所里,冯庚辉这样对记者说。
冯庚辉曾告诫也分到了钱的同伴们,别太张扬,少去KTV、酒吧,免得引人注意。
不过,台州警方已经注意到了这个赌博平台……
北京晚报报讯(记者贾中山)今天上午10时,中科院钱华林研究员使用多语种电子邮箱地址“钱华林@中科院.中国”,向北京、香港、台湾、新加坡、德国等多个地方的互联网专家发出了电子邮件,这也是首封跨越全球的国际化多语种邮箱电子邮件。
网民用母语作为自己电子邮箱的地址,最大的好处就是方便记忆和使用。钱华林告诉记者,普通公民想使用这种多语种的电子邮箱服务,首先需要自己单位拥有中文域名,其次是单位的邮箱系统支持多语种的电子邮箱标准。“我过去的邮箱名称是hualinqian或者是qianhualin ,这都不是很方便记忆。现在很多单位都有中文域名,比如我们中科院的中文域名是‘中科院.中国’,在这个系统内,我现在就拥有‘钱华林@中科院.中国’这个电子邮箱。今后,我们将加大推广力度,同时希望新浪等向公众提供邮箱服务的公司,也支持我国参与制订的国际化的多语种邮箱电子邮件标准。”